Table Of Content
Most users search for something interesting (or useful) and clickable; as soon as some promising candidates are found, users click. If the new page doesn’t meet users’ expectations, the Back button is clicked and the search process is continued. The Wix website builder offers a complete solution from enterprise-grade infrastructure and business features to advanced SEO and marketing tools–enabling anyone to create and grow online. For example, squeezing a bunch of text into one part of a page can make it hard to read. It also makes it hard to figure out what the most important part of the text is, and a viewer is likely to skim past it or simply ignore it. Adding visual breaks between your content can help you isolate a key selling point or headers.
Gestalt Design Laws
Based in Orange County, Ca, 1EZ Creative is a full-service web design, branding, and digital marketing agency serving Los Angeles. The company was founded in 1998 and specializes in custom WordPress web design, SEO, copywriting, and branding services for businesses looking to create or improve their online presence. 1EZ's clients include the medical, legal, pharmaceutical, restaurants, retail, and technology industries.
Awesome Web Development Tools to Use

While creating your web design, ensure that your chosen colors complement each other, regardless of font style. Sometimes, this means sticking to similar shades, but opposites can also attract (for example, orange and teal). Having a user-friendly and simple website creates a warm atmosphere where visitors can discover vital information and pay attention to the finer details on the page.
Surfer SEO Review: Is It the Best All-In-One On Page SEO Solution?
Exaggerated scales of images also add a certain level of interest and drama to them. Balance is the principle governing how we distribute the elements of a design evenly. Balanced designs tend to appear calm, stable and natural, while imbalanced designs make us feel uneasy. Some designs make use of negative space to create interesting visual effects. For example, the famous World Wide Fund for Nature (WWF) logo makes use of the confusion between positive shape and negative space to create the image of a panda.
Navigation
Most websites use menus, bars, breadcrumbs, or sliders for navigation. Design and validate nav elements to get users where they need to go quickly and easily. When designing your site make sure to not include any elements such as large high resolution images which may impact page load times. First you need to make sure that any typography you use is easy to read.
This is the reason simple websites are better and more user friendly. Websites which exclude white or negative space will look cramped and can be very hard to understand or read. However, there are many other methods of building contrast into your web designs. Moving onto structure and how to utilise it for good web design we have visual hierarchy. For instance people will group elements based on their colour, shading, shape and more into one perceived element.
CONTENTS
This beautiful painting feels pleasant to the viewer's eye yet has so much going on. It brings together lines, shapes, forms, values, and many of the principles we've already discussed. Proportion refers to the relative size and scale of elements in the design. It's essential for making things look three-dimensional and also adds direction and hierarchy.
our products better and better
11 Web Design Principles You Need To Know - Built In
11 Web Design Principles You Need To Know.
Posted: Tue, 24 Nov 2020 08:00:00 GMT [source]
The additive mix of colours on digital screens produces the RGB colour system. Colour theory is a branch of design focused on the mixing and usage of different colours in design and art. In colour theory, an important distinction exists between colours that mix subtractively and colours that mix additively. Differences in values create clear designs, while designs using similar values tend to look subtle. A design with a high contrast of values (i.e., one which makes use of light and dark values) creates a sense of clarity, while a design with similar values creates a sense of subtlety. We can also use value to simulate volume in 2D, for instance, by using lighter values where the light hits the object and darker values for shadows.

Clever use of repeating colours and typography can enable users to have a subconscious awareness of their place on your site. When viewing a computer screen, people will look at the elements on the page in the shape of the capital letter F. Think about patterns, weights, styles, and sizes when adding new elements to your design. You can begin to incorporate contrast by first identifying objects or elements that you wish to direct your visitor’s attention to. Contrast is an important design technique that helps to create excitement and direct viewers attention.
They also offer marketing, search engine optimization, and development services. As a boutique marketing firm, they use their creativity to help their clients achieve results and look good doing it. The company has over 17 years of experience and has a team of programmers, designers, technical experts, and photographers on staff to serve their clients.
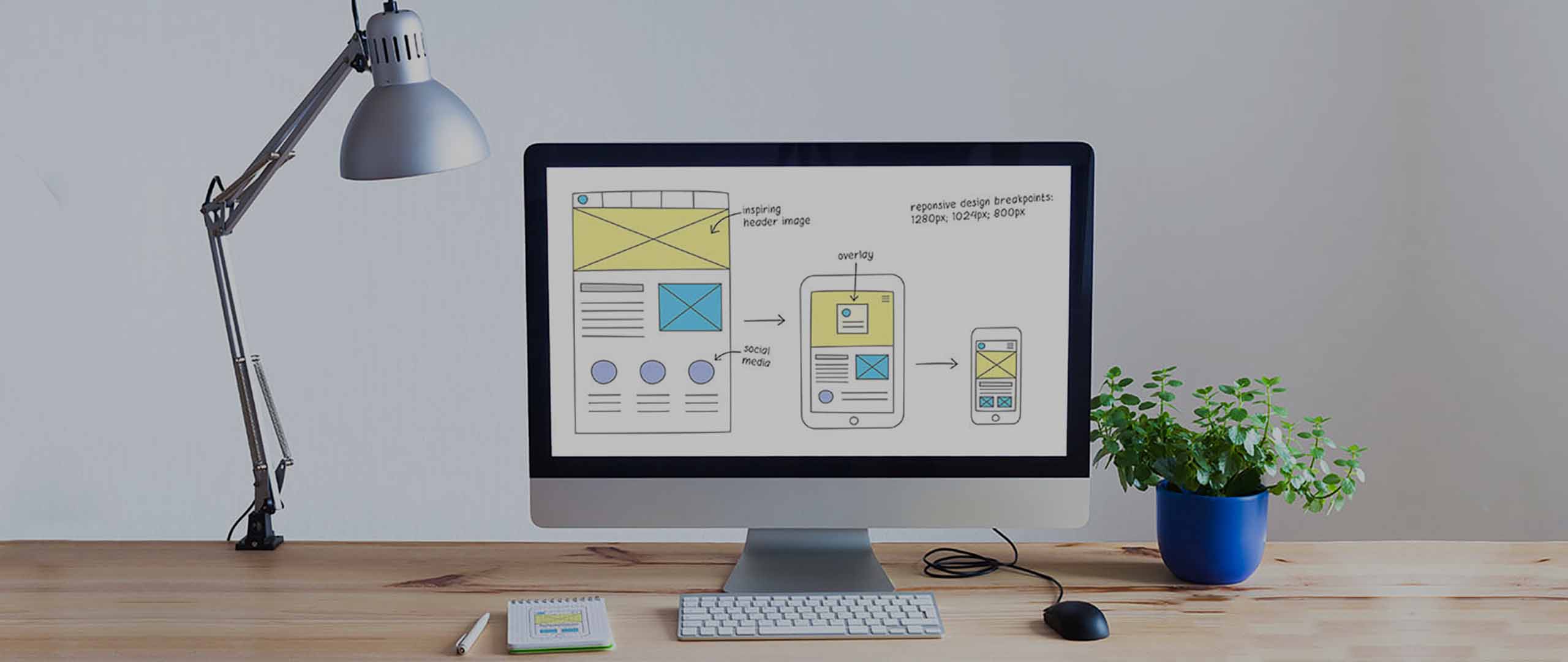
Before you jump into design mode, consider what content users need. On-page elements such as headers, text, images, and CTA buttons can support user goals and needs. Savvy brands know that a well-designed website helps build trust with their target audience. Visual appeal is important, but making your website easy to understand is key to user-centric design.
The 5 Critical Elements That can Make or Break Your One-Page Website’s Design - Designmodo
The 5 Critical Elements That can Make or Break Your One-Page Website’s Design.
Posted: Thu, 14 Feb 2019 08:00:00 GMT [source]
The agency also runs paid advertising campaigns to help clients target new buyers and retarget previous website visitors. Joel Mehler, its co-founder, holds a bachelor's degree in communication and media studies. He is a member of the Atlanta Interactive Marketing Association. Great navigation allows visitors to easily locate information and find what they’re looking for. Without it, it can be hard for users to understand what to do when landing on your page.
A clever use of language can elevate a web design to the next level and actually influence visitors to the site. However, it’s not good enough for your website to have a broad purpose, you need each page on your site to have a distinct and specific purpose. Putting information in sensible orders can really help users find it. Colours often come with emotional ties and can elicit certain emotions from your users without anything more than a swatch of colour.